餐饮、食材、室内植物这几个类别的网站设计有一定的特殊性,与我们最常见最热门的时尚类、设计类、科技类、能源类、化工类等有着很大的不同。无论是栏目架构设置,还是界面对于具体一个模块信息的呈现,尤其是摄影与界面设计结合的技巧相差很大。今天通过一些优秀的杭州地区餐饮食材网站设计作品精选来讲解一下这一类网站的设计策略。
01.
这一类网页设计作品在国外特别多,设计得优秀的也很多。他们都有一个共同的特点,就是产品主图的摄影非常精致,有创意。摄影场景的构图,光感,角度都经过精心策略,并且跟页面的版式布局结合起来设计。如网页设计师开始排版布局之前,跟摄影师进行良好沟通,页面设计效果会更加出彩。

02.
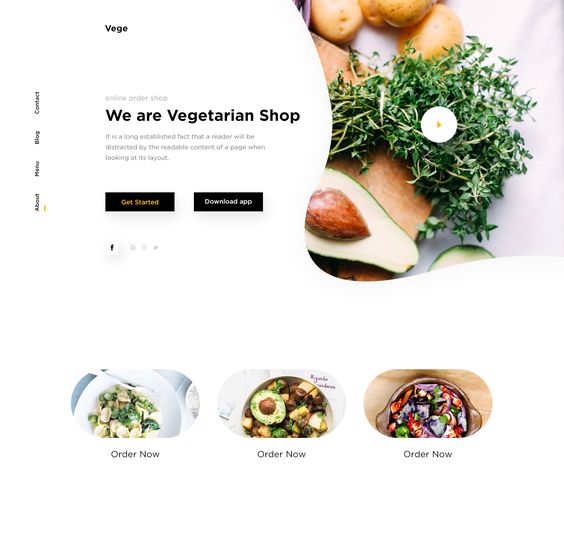
巧妙运用几何图形进行切割、遮挡图片的做法,在很多餐饮行业网站中能看到。杭州地区的很多食品品牌网站都开始采用了这个设计思路。通常结合图形的造型,或者同一个圆角造型,不同角度值,产生的视觉效果是不同的。餐饮食材和室内植物行业的圆角角度一般都很大,而科技能源行业的似乎不会这么大,甚至很少看到是圆角的。几何图形遮罩的运用,会产生一定的弊端,比如精美的图片会在第一时间显示不完整,需要经过交互设计后才能表达完整。这对于精美的服装、珠宝等行业来说,是有一定的避讳的。

03.
版式设计在每个行业网站设计中都至关重要。但在食品食材和室内植物行业特别重要。比如这个网站设计作品,跟我们平常去餐馆里一桌子人吃饭一样,采用了可旋转的餐桌来吃饭,这样每个人都可以通过旋转来夹到自己想吃的菜了。

04.
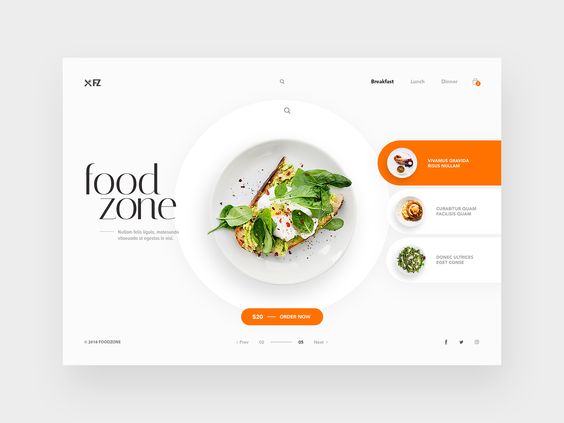
俯视角度拍摄食品食材和室内植物是一个很不错的创意。让产品看起来更立体,更有美感。

05.
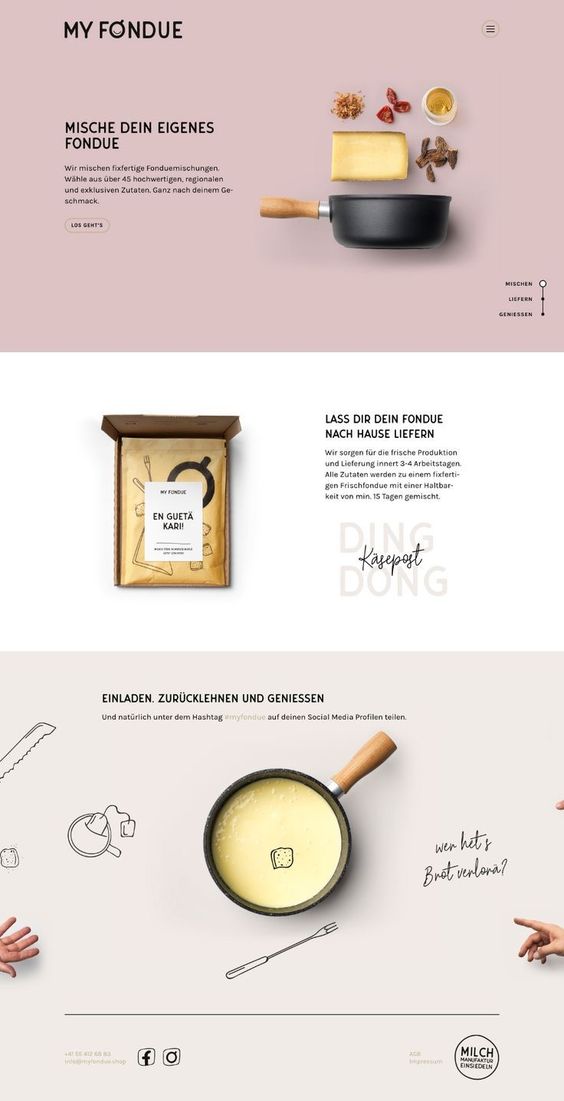
对于餐饮、食品、食材、室内植物行业来说,网站界面中运用手绘插图装饰界面是很不错的技巧。轻松、愉悦、亲和,有个性。

06.
食品、食材、餐饮、咖啡等行业通常会跟灰色搭配。

07.
这个网页设计作品本是一个很简洁很常见的一行2列布局,对产品的标题、价格、描述、购买按钮进行排版就可以完成了。但这个作品的主图是最亮眼的地方,瞬间吸引用户点击。

08.
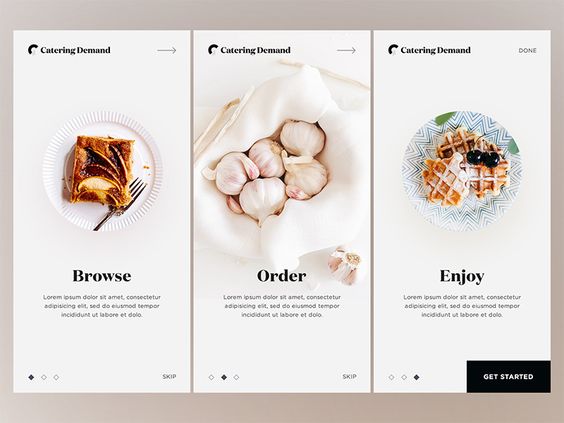
俯视拍摄、大小标题对比、同一个宝贝切换三个主图。利用有限的空间展示更多的内容。目的都是为了吸引用户点击进行购买。

09.
最后这个杭州地区的案例,看到中文字体的排版方式就觉得特别。或许餐饮、食材、植物行业适当采用文字竖向排版可以获得不错的效果。

小结
-
从这9个杭州地区精选出来的优秀餐饮食材行业的网页设计案例分析来看,界面设计的主要策略是通过个性的版式布局,结合行业的产品特点,经过精心的场景构图与摄影完成图片的优化工作,从模块到布局,最终形成整体页面的风格设计特点。当然,餐饮、食材和室内植物行业的网页色彩搭配方案跟其他行业的也是不同的。



