优秀的网页版式设计及出色的色彩搭配方案,得体的网站图片与文字,这些要素都直接构成了网站高大上的必备因素。其中版式设计中经设计界们的努力也积累很多种风格,今天我们主要讲一讲,当网站首页或者网站内页页面中需要采用一行多列布局时,都有哪些可借鉴的版式和设计样式。
01.
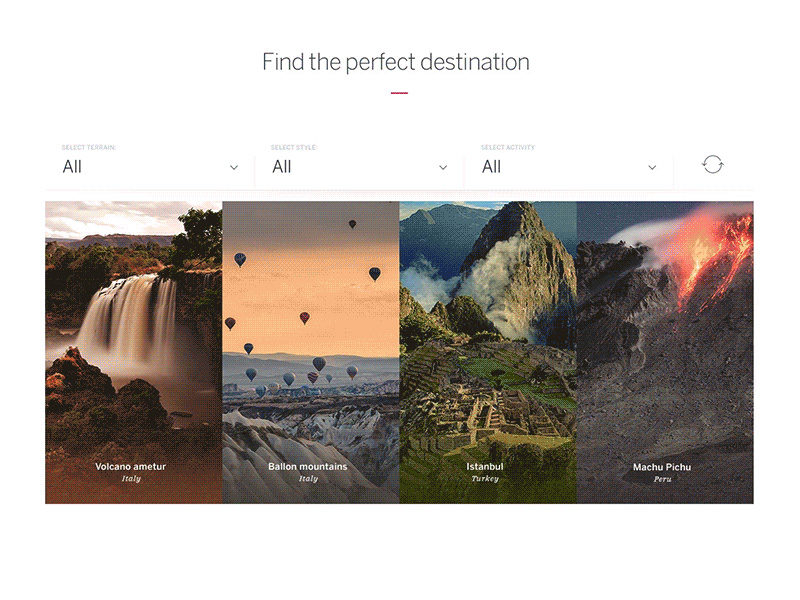
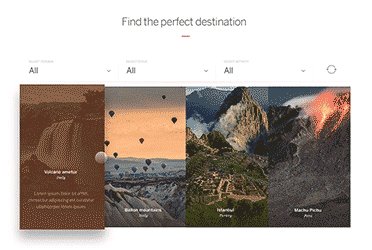
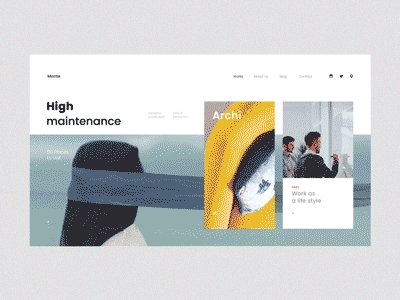
一行四列平均分布,双行字压图。这种布局方式容易产生精细感,做交互也容易,在手机移动端也容易兼容。需要注意的地方是注意四张图的敏感度及有效区分。


02.
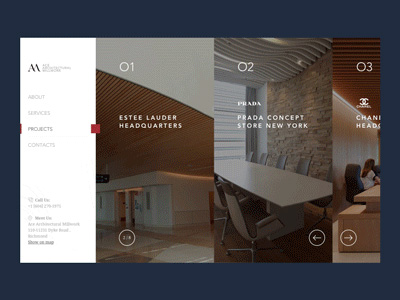
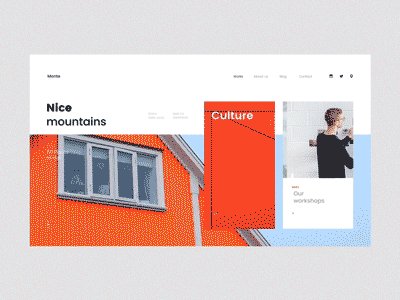
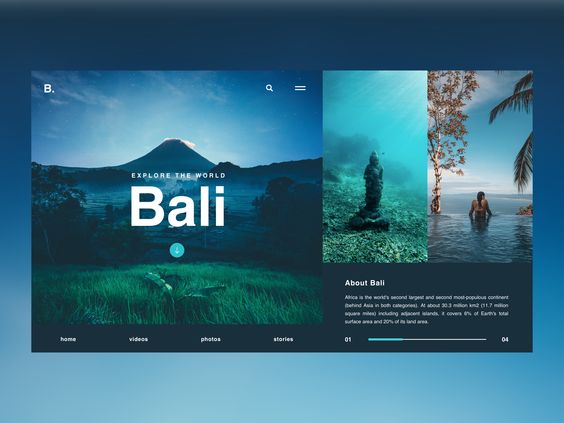
看似一行四列,其实是左列作为导航和竖向header,右侧为slide的布局。相当于这个王炸首页首页页面布局属于一行2列布局,然后右列里面再拆分成多个均衡的列。其中最右列之显示一部分,有点类似移动设备下的特点,提示右侧还有未展示完整的内容,需要动作激发,有交互的成份。


03.
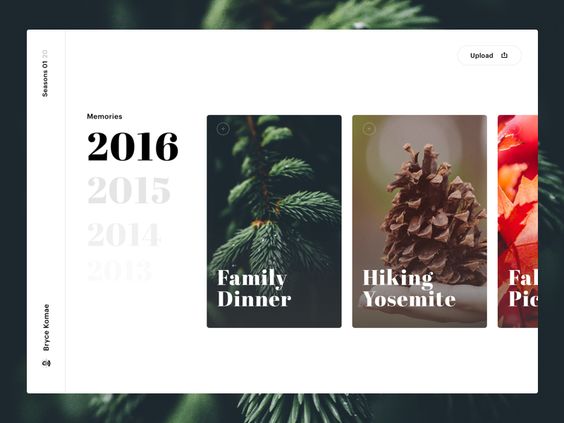
这个跟02有点类似,属于左侧一列固定,右侧进行重新布局,而且也注意到了平均布局后,每列的宽度及间距问题。这里是右列里还分一列出来固定,做竖向tab切换的区域。

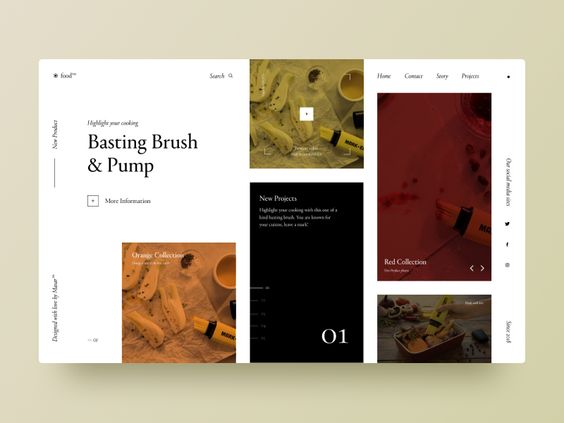
04.
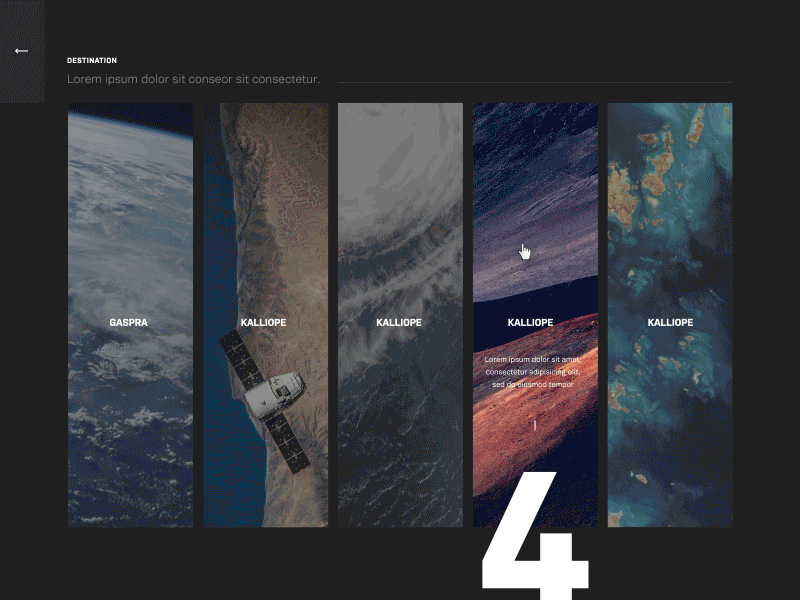
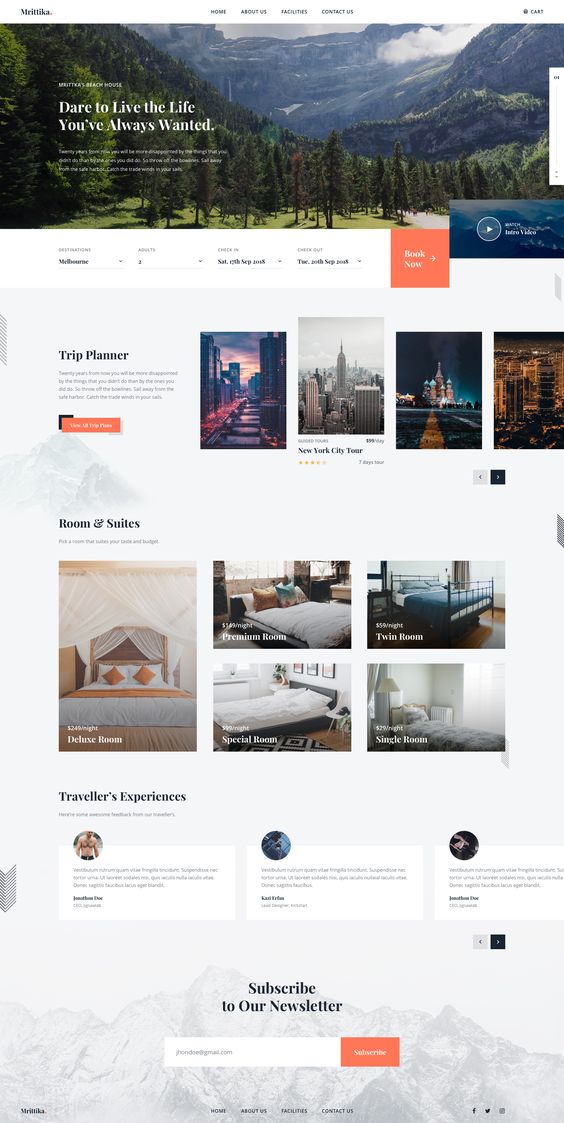
这个页面布局设计属于某一类产品的内页分类列表页面的样式了。页头带有返回按钮功能。这个页面并非等分整屏宽度,而是取了中间相对宽度后再等分。


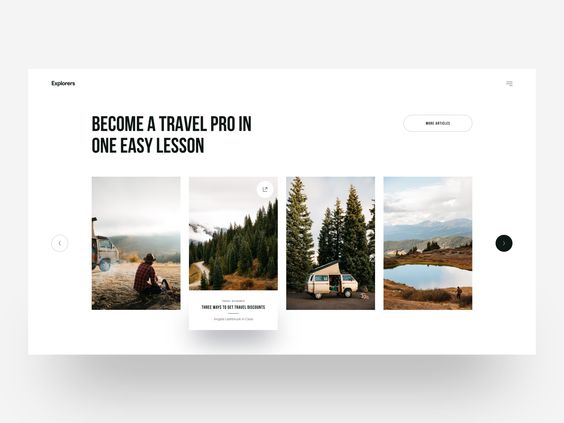
05.
这个网站设计很注重留白技巧。中间主体内容区域四等分,左右切换button也是设计得很特别,很精致。跟页头header的左右间距是对齐的。两个按钮在没有交互之前颜色较淡,这样容易看出界面是剧中对齐,当处于hover状态时,能看到很明显的鱼头部对齐的关系。左右平均间距。留白很合适。

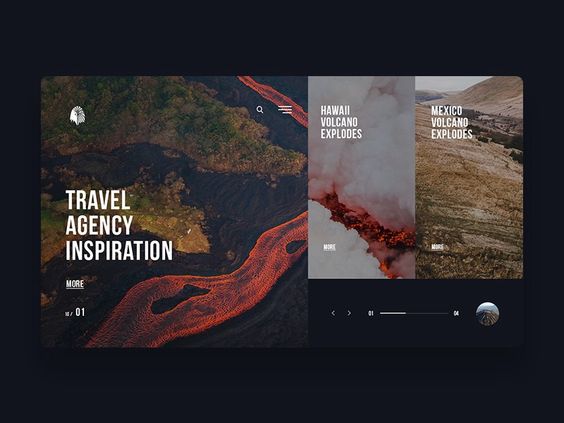
06.
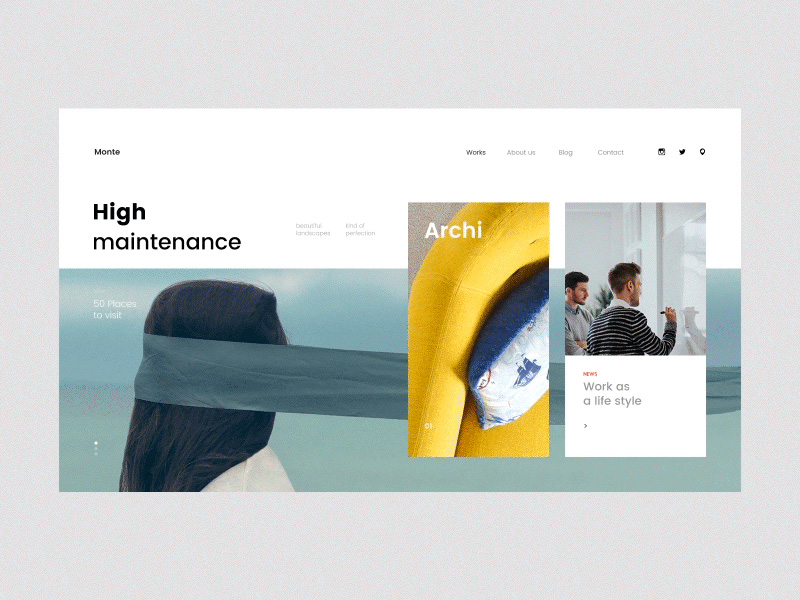
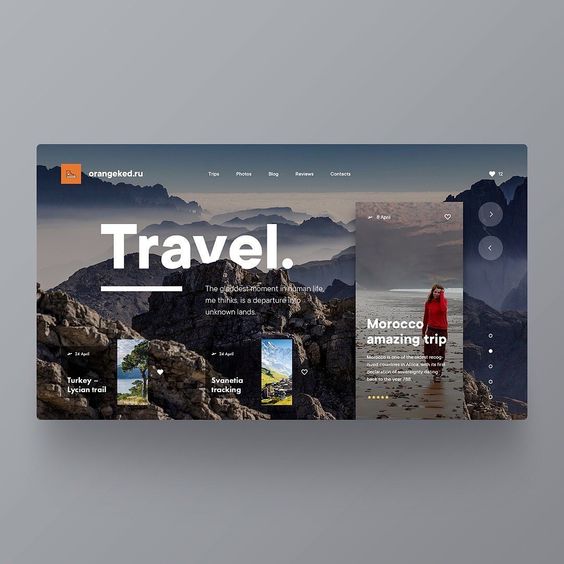
这个网站界面严格来说,不属于页面一行多列布局。因为跟banner区域的大图有明显的逻辑对齐关系,应该说这是属于banner切换bar里的小图样式的布局。但如果你给他们拉出对齐参考线就会发现,这个栅格系统其实就是一行四列的布局,只不过左侧2列隐藏变虚,只保留右侧2列充实的内容区域。


07.
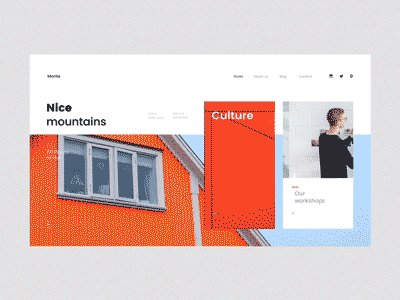
这个类似瀑布流的一行多列布局,从网页制作结果上来说,属于一行三列布局。左侧是竖着的header,中间是一行三列的瀑布流布局,右侧是类似版权,sns的辅助footer. 而中间的瀑布流并非三等分,因为最左侧还预留一点空间展示其他信息。所以我们能看到,跟大标题对齐的,并不是第一列的图片。

08.
这个网站首页布局很有意思。一行四列布局,最左侧预留一点空隙。四平分后,最左侧的列的左对齐跟现在的slogan一致。这个中布局的设计案例很少。因为搜索、菜单展开按钮的位置,通常我们会看到在网站右上角,而这个是在第二列的位置。

09.
9跟8的界面有些相似,也有不同的地方。横向布局上增加了about us。且左侧海报banner区域,采用了剧中的布局。而且底部展开了重要的内页栏目菜单入口。所以说,网站的布局和版式稍微修改,一个不一样的作品就产生了。只要掌握了版式的变化技巧和规律,其实做layout不算太难。

10.
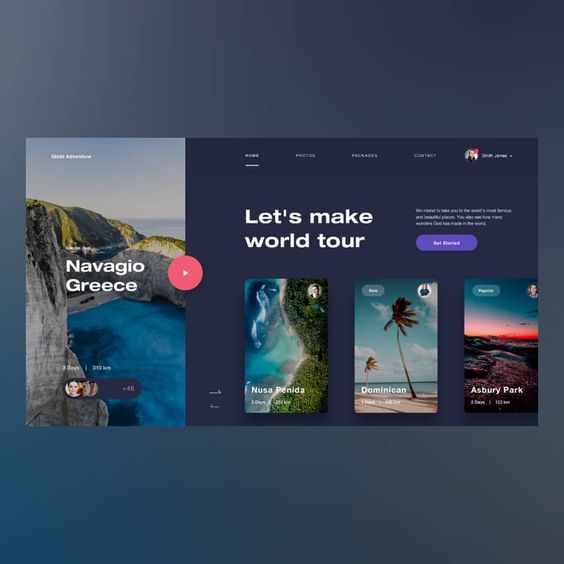
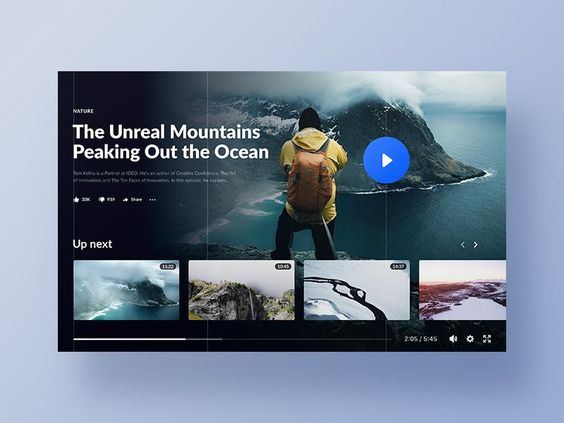
懂一些网站制作的设计师应该能理解,这个网站首页左右结果的关系,左侧的播放按钮,点击后,应该是右侧收拢,展开一个大视频进行主题宣传。而在没有点击之前,右侧一行三列的区域也是一个slide的组件。这个网站布局是一行2列,其中右列再进行一行三列的布局。有点楼中楼画中画的感觉。

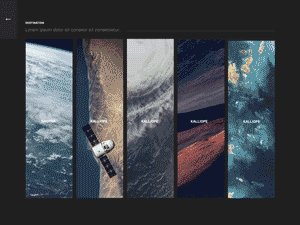
11.
这个网站首页页面设计采用了一行三列布局。其中全屏海报banner作为背景。当三列中有交互时,往上展开。背景里还有文字遮罩技术。在列内容没有展开前,这个视觉效果还是很震撼的。

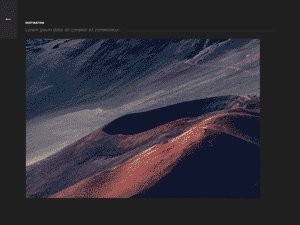
12.
网站第二屏幕的布局,属于一行2列布局。其中右列再四等分,触发的列往上展开。右侧触边。

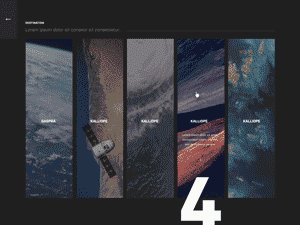
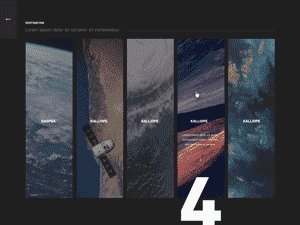
13.
一行四列布局,左侧预留空间,并于banner区域的slogan等对齐布局。

网站多列布局是很多网页设计中最为常见的布局之一。不管是图片多列、图片与文字多列、还是文字多列、图标多列,他们都要遵循科学的排版方式,这样做有利于后期布局完站响应式机制,从而确保无论PC端还是移动端都能看到一个品牌网站的规范性和统一性。



