在很多网站排版设计中案例中,当我们的重要网站结构和框架定了基调之后,对于每一个模块细节的刻画至关重要。今天我们主要分享一下在网站排版中,能很好运用slogan等文本段落的字体大小、字体间距来为界面加分的设计作品。
01.
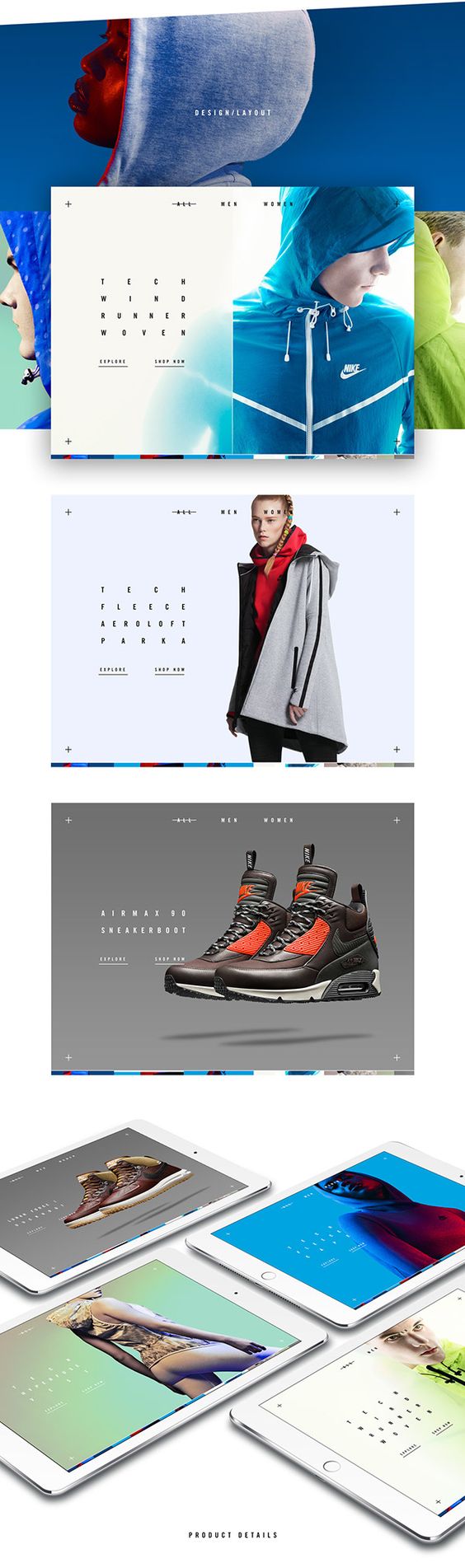
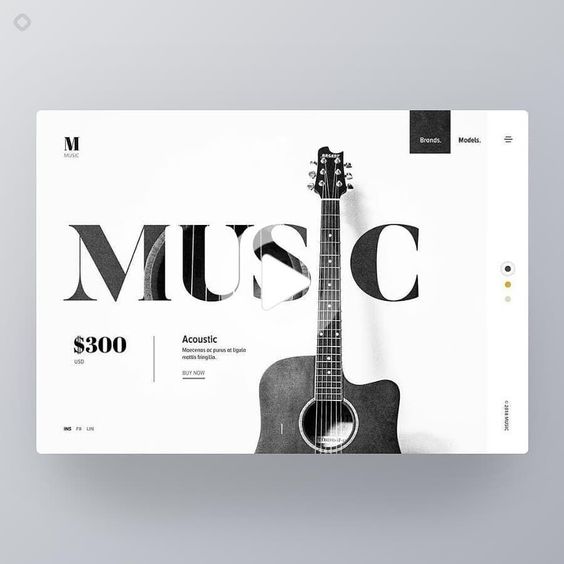
比如第一个案例作品,中间四个单词的宽间距排版,还需要对单词进行相应的精简,当这个类似点阵图的字母布局效果每行都一样字数时,效果是差一些的。而且除了banner区域,其他菜单导航等处也有相应的呼应。

02.
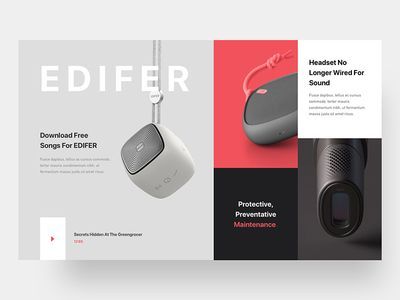
大字号、超宽距的运用。

03.
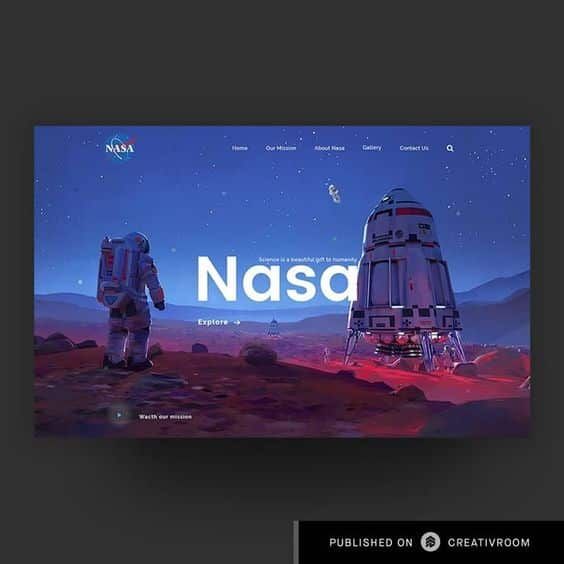
不一定要形成非常规矩的点阵布局,可以适当运用 “-”来做单词拆分转换的符号。

04.
多个点阵图的宽间距字体版式布局。注意整体的视觉平衡。

05.
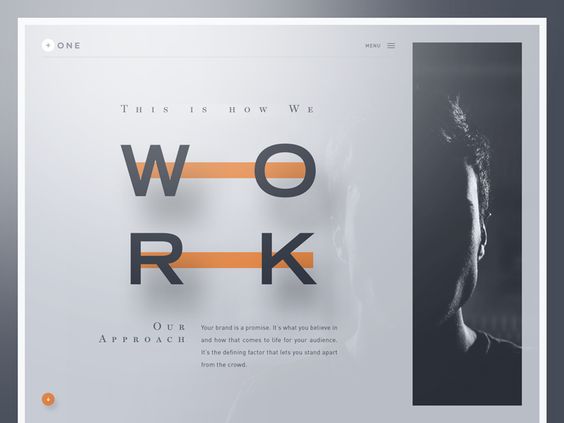
超大字号与宽间距,并结合粗线条运用。

06.
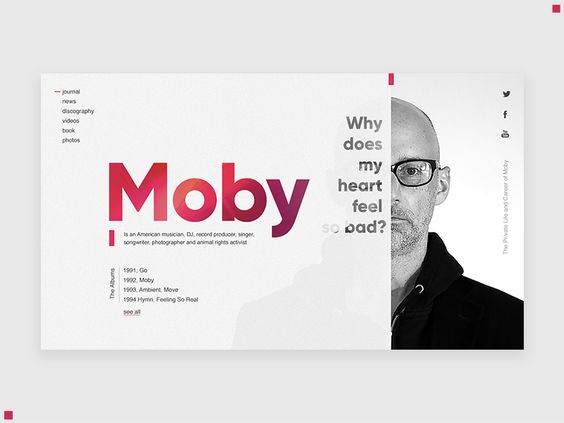
这个单词Moby就要注意它的宽度,否则破坏美感。

07.
宽间距字体的排版与一些手写字体的混排。

08.
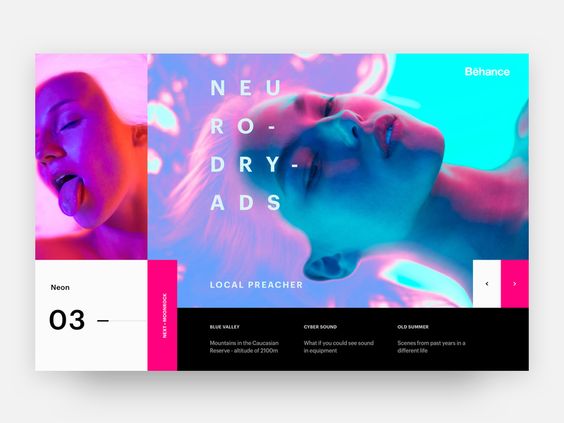
超宽间距字体,可以利用文字遮罩效果做一些字体纹理或背景,甚至可以是一个动态的背景图或渐变色。

09.
需要注意超宽字体的横向间距,需要对关键词的精雕细琢。

10.
严格上说这个网页作品只能算是超大字体排版,字体间距只是这个字号的自身间距宽度。

11.
超大字体,超宽间距的运用,还可以与一些图形素材结合设计。做“出犹抱琵琶半遮面”的文字遮罩效果,并结合Parallax Scrolling(滚动视差)技术来做动效设计。

小结
-
网站界面采用宽间距字体效果之后,是否有一些地方值得注意和避讳呢?我们尝试这个效果的主要目的是为了突出主题,增强该板块的艺术感,所以当我们的大字号宽间距字体不能满足这个要求时,就应该果断舍弃这个做法,换其他更贴切的设计效果。宽间距、超大字号的slogan会因为单词的不同,注意控制他们的长短和行数,不可不顾文案的多少生搬硬套。



